Whether you are programming for first time or you are a professional programmer, learning new programming language means you will have fun and difficult time. You may come up with various courses and tutorials over the internet or books but writing your first program is painful. We don’t know where to start and what to do for the first time. So I came up with this post part of special project series to help you to create a very simple django app and guide you through all the steps for your first program or app experience in django programming platform.
Preparing Environment
-
Installing Python
- The first step to create your django app is to install python. To install python visit https://www.python.org/downloads/. Download the latest version and install it.
- After installing python check and verify whether it is installed succefully or not by running below command in Command Prompt or Terminal window.
python --version
-
Creating directory
- In this step we will create a folder for our project. Go to Command prompt and type
mkdir tutorials cd tutorials
- In this step we will create a folder for our project. Go to Command prompt and type
-
Creating Virtual Environment
In order to seperate our project dependencies from other projects we will create a virtual environment. To create a virtual environment steps are given as:
- Install virtualenv library for python
pip install virtualenv - Create virtual environment
virtualenv env - Activate virtual environment
env\Scripts\activate
- Install virtualenv library for python
-
Install Django
Once you have activated virtual environment now its time to install Django.
- To install django type following command
pip install django
- To install django type following command
Creating Project
-
Create your First Project for Django
Before creating apps in django we need to create the django project. A django project may consist of several apps.
- Type following command to create new django project in the current directory
django-admin startproject my_project .
Here my_project is the name of your django project. You can name it as you wish.
-
Test the project
Once you have completed above steps now its time to test our django project.
- To launch the server type following command
python manage.py runserver - To test our project open browser and enter this url http://127.0.0.1:8000
If you see something like below then our project is working.

Creating our First App
Now its time to create our django app.
-
Create app
- To create django app type following command
django-admin startapp helloworldHere
helloworldis the name of our django app. You can name it as you wish.
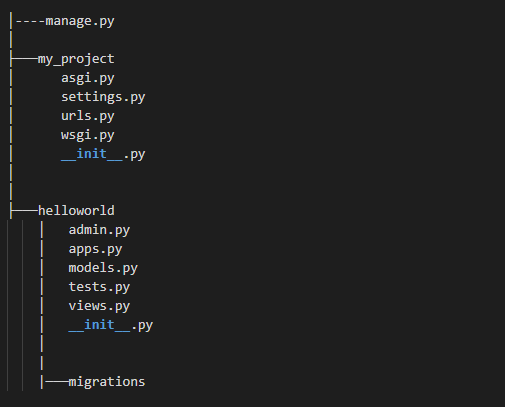
Our project directory structure will look like below image
- After creating the app we need to connect our app to django project.
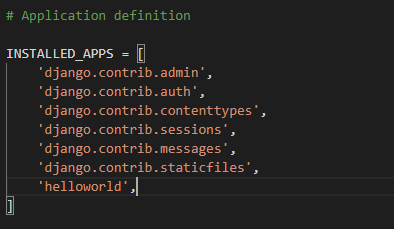
To connect our app to django project, open thesettings.pyfile undermy_projectfolder.
And addhelloworldunderINSTALLED_APPSsection. It should be something like below image.
- To create django app type following command

It’s time to code
After setting up our project and app, now we need to create our view and connect it to the target url.
Creating View
View is where we will write backend code for our app.
- Open
views.pyfile underhelloworldfolder - Add below code to this file and save it.
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello World')
In the above code, index() is our view which takes the request and in return it gives us HttpResponse(). The HttpResponse has our message Hello World which will be printed to the webpage. The view index() will be triggered when we call target url.
Adding target url for our view
- Open
urls.pyundermy_projectfolder - If you open the
urls.pyfile you will see something like below
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
Now you need to import your view that is index
And provide it a url like below code.
from django.contrib import admin
from django.urls import path
from helloworld.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', index),
]
Here we have added two lines of code
First is from helloworld.views import index
This will import our view so that we can access it to provide a url.
Second is path('hello/', index),
This one will provide a url to our view index
Running our App
Its time to see our output.
- To launch the server type following command
python manage.py runserver - To test our app open browser and enter this url http://127.0.0.1:8000/hello/
If you will open above url. Then you will see the following page.

That’s it, our first project on django is completed.
The source code for this project is hosted in my github repo. Please feel free to use and have queries.


